블로그로 돈 안벌꺼면 필요없어요 - 속도 체크 사이트 PageSpeed Insights 사용법 및 문제해결 방법
블로그나 웹사이트를 최적화시키는 것은 매우 중요하며 필수적입니다. 최적화된 사이트는 SEO에서 좋은 점수를 받아서 상단에 노출될 확률이 높아집니다. 오늘은 블로그나 웹사이트의 속도를 측정하고 문제를 진단해주는 사이트인 PageSpeed Insights를 알아보는 시간을 가져보겠습니다.

블로그 최적화가 필요한 이유
스마트폰 기기의 발달로 사람들이 사용하는 플랫폼의 기준이 PC에서 모바일로 점차 이동을 했고, 실제 모바일 플랫폼의 이용 시간이 PC 이용시간에 근접하거나 더 많은 경우가 생기게 되었습니다. 검색 서비스를 제공하는 구글, 네이버, 카카오 등의 기업들도 점차 모바일 환경에서 검색을 중요하게 생각했습니다.
하지만 모바일 환경은 PC와 다르게 H/W 성능이 떨어집니다. 그래서 모바일환경에서 빠르게 검색을 하려면 검색 알고리즘과 웹페이지의 최적화가 중요해졌습니다. 검색 알고리즘은 검색 서비스를 제공하는 네이버, 구글 등에서 해결할 문제로 얼마만큼 검색이 빠르게 되는 것인지 판단합니다.
웹페이지의 최적화는 성능이 좋지 않은 모바일 환경에서 빠르게 웹페이지를 로드하여 사용자들에게 정보를 제공해주는데 큰 역할을 합니다. 웹페이지의 최적화를 잘 할 수록 빠르게 페이지가 로드되어 사용자에게 보이는 것입니다. 최적화가 잘 된 페이지는 구글 SEO나 네이버 SEO에 좋은 점수를 받아서 검색 결과 상위 페이지에 올라갈 수 있습니다.
상위 페이지에 올라가면 방문자수가 많아지고, 수익이 증가할 확률이 높아집니다. 그래서 웹페이지의 최적화는 수익형 블로그에서 무시할 수 없는 중요한 절차입니다.
블로그 최적화 및 속도 측정 사이트
아래 링크를 클릭하시면 블로그나 웹사이트의 속도를 측정해주는 사이트를 이용할 수 있습니다. (아래 링크 클릭하여 이용하기 ↓)
블로그 최적화 및 속도 측정 사이트 이용방법
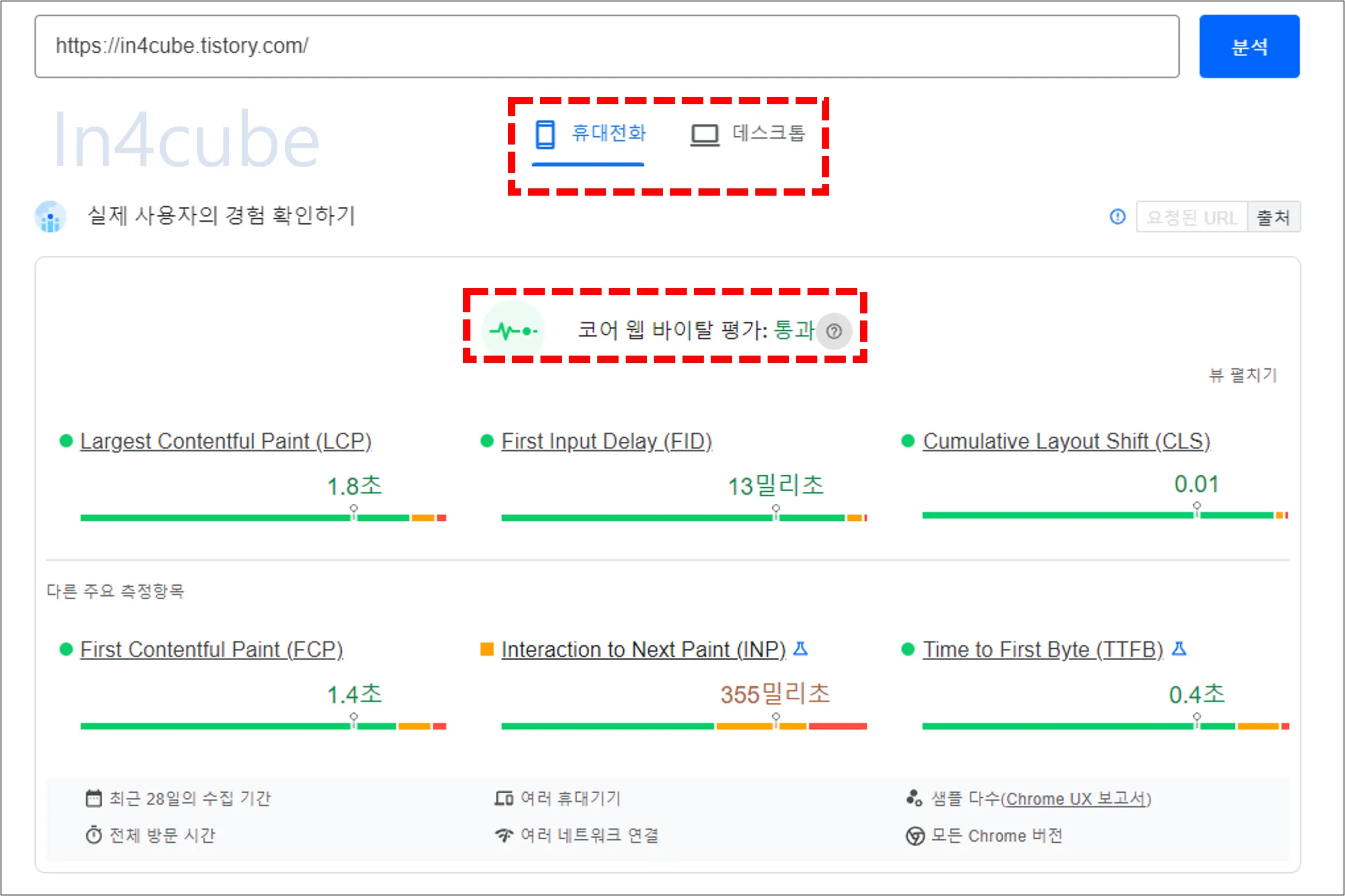
먼저 웹사이트 주소 또는 블로그 주소를 입력하고 검색을 하면 아래와 같은 그림을 볼 수 있습니다. 정말 간단하게 확인을 하고 싶으신 분들은 코어 웹 바이탈 평가가 통과인지 확인을 해보셔야 합니다. 페이지 속도는 스마트폰 환경과 데스크톱 환경에서 웹페이지를 접속했을 때 속도를 측정합니다.


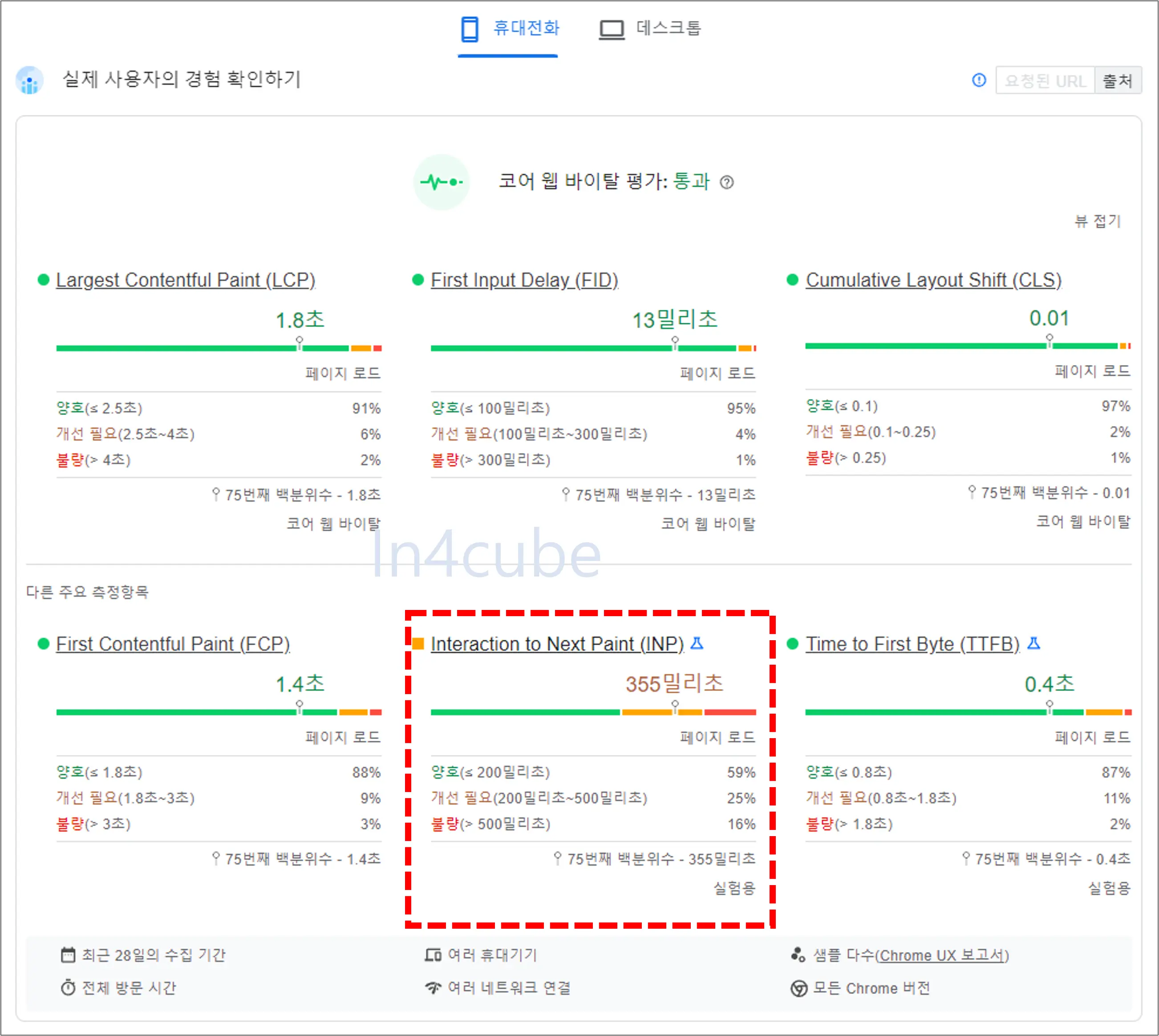
코어 웹 바이탈이란?
구글에서 사용자들의 경험을 좌우하는 요소 3가지를 코어 웹 바이탈이라고 부릅니다. 3가지 요소는 LCP, FID, CLS입니다.
LCP (Largest Contentful Paint)
쉽게 말해서 웹 페이지 로딩 시간입니다. 이미지, 이미지 태그, 비디오 썸네일, 배경 이미지, 단락, 머리글, 목록 등의 로딩 속도를 계산합니다. 당연히 점수가 낮을수록 좋겠죠?
FID (First Input Delay)
다음 액션이 가능하게 되는 시간이라는 뜻입니다. 우리가 이런 경험이 있을 것이다. 페이지가 막 로딩이 되면 페이지 중 일부 메뉴라던지 특정 버튼이 먼저 로딩이 됩니다. 그러면 아직 페이지가 다 로딩되지 않았는데, 그 버튼이나 다른 링크를 클릭하는 경우가 있죠. 브라우저는 이때 바로 링크나 버튼을 실행하는 것이 아니고 웹페이지의 중요 콘텐츠가 다 로드될 때까지 기다렸다가 버튼이나 링크를 실행합니다.
FID는 이런 경우에 버튼이나 링크가 실행되기까지 시간을 의미합니다. 즉 사용자가 웹 페이지에 들어와서 로딩되고 있는 상태에서 링크를 클릭하거나 버튼을 탭 하면 브라우저는 중요 콘텐츠 요소 로딩이 완료될 때까지 요청받은 액션 처리를 일정 시간 보류하는데, 다음 액션이 가능하게 되는 시간을 측정한 것이 FID입니다.
CLS(Cumulative Layout Shift)
이런 경험들 다들 한 번씩 있을 것입니다. 특정 신문사나 뉴스사의 웹페이지에 접속을 했느데, 화면에 떠있는 광고를 끄려고 마우스를 광고 위로 올리면 갑자기 화면 레이아웃이 변경된다던가, 웹사이트 내의 링크를 클릭했는데 갑자기 레이아웃이 변경되면서 광고가 뜨는 경우 다들 한번씩 있을 것이다.
이렇게 어떤 페이지에 접속했을 때 갑작스럽게 발생하는 레이아웃의 이동 정도를 만들어낸 지표가 CLS입니다.
블로그 및 웹사이트 성능 파악하기
분석 결과 페이지에서 오른쪽 상단의 "펼치기" 버튼을 누르면 사용자 경험의 상세 내용을 볼 수 있습니다. 그리고 스크롤을 아래쪽으로 내리면 블로그 성능을 파악할 수 있습니다. 아래 그림처럼 결괏값을 자세하게 볼 수 있습니다. 제 블로그의 결괏값은 아래 그림과 같은데요. 코어 웹 바이탈 평가는 다행히 통과입니다. 이 수치가 통과가 되지 않으면 사이트에 작은 문제가 있다는 뜻입니다. (문제 해결 방법은 아래쪽 글 확인)

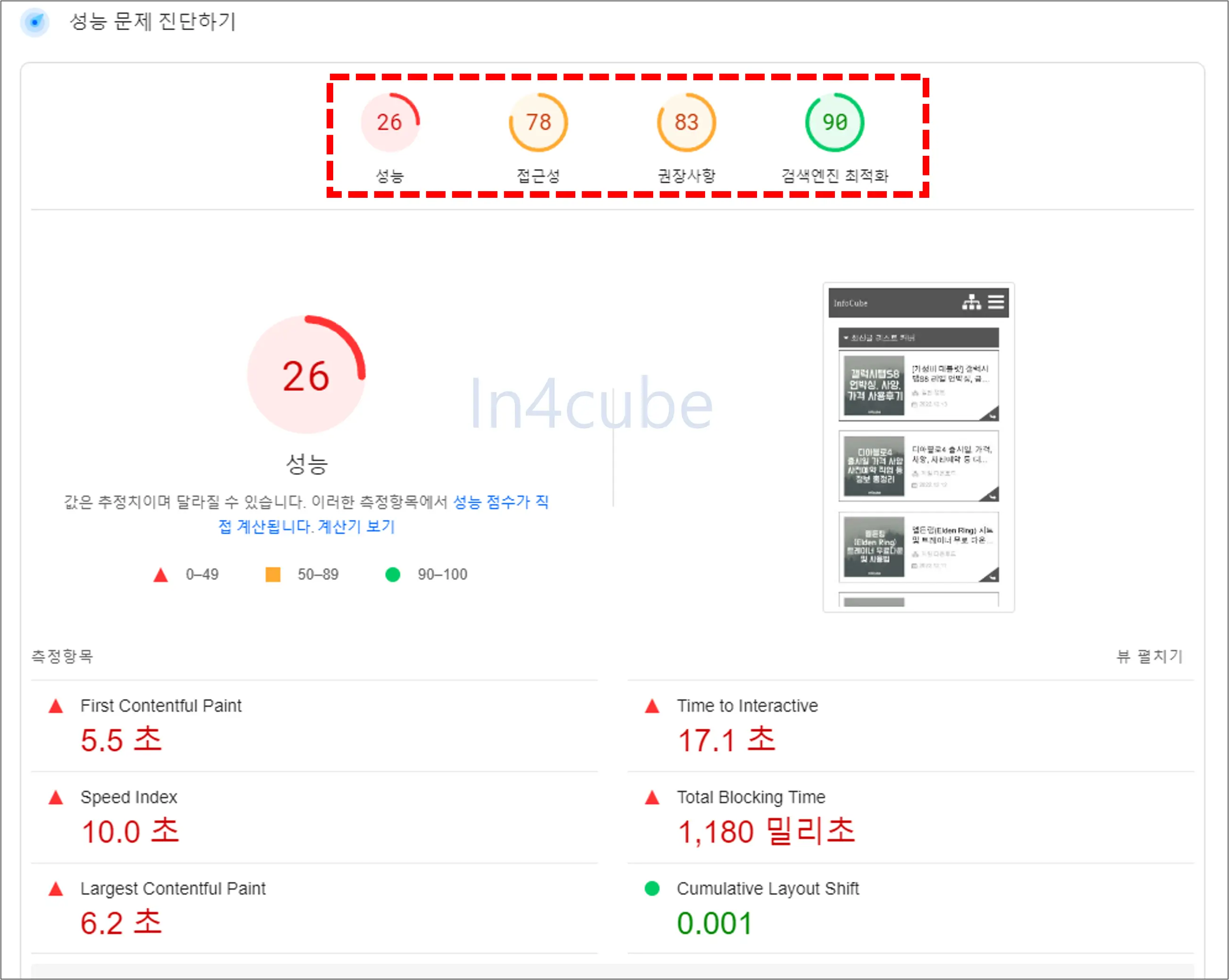
웹사이트나 블로그의 성능 문제를 진단할 수 있습니다. 항목은 크게 성능, 접근성, 권장사항, 검색엔진 최적화입니다. 아래 그림은 스마트폰 환경에서 저의 블로그를 들어갔을 때 성능, 접근성, 권장사항, 검색엔진 최적화 점수입니다. 성능은 최악이네요. 아래 그림은 인터넷 환경에 따라서 점수가 조금씩 변경될 수 있습니다.

성능은 웹사이트의 접속 속도를 의미합니다. 웹 사이트를 구성하는 소스라던지 콘텐츠들로 인해서 접속 속도가 지연이 되는 것입니다. 아래 그림을 보시면 속도를 향상할 수 있는 방법들을 제시하고 있습니다. 티스토리의 자체적인 문제도 있고, 블로그에 적용한 스킨의 문제도 있습니다. HTML이나 스크립트 코드를 잘 아시는 분들은 진단된 문제의 일부를 어느 정도 해결하실 수 있습니다.

접근성이 의미하는 것은 웹사이트나 블로그가 얼마나 편리하게 구성이 되었는지를 보는 것입니다. 권장사항은 보안과 관련된 사항입니다. 검색엔진 최적화는 얼마나 구글 검색엔진의 최적화 정책에 따랐는지 보는 것이며 검색엔진 최적화 점수가 높을수록 구글이 좋아하는 최적화 사이트 또는 블로그일 확률이 높습니다. 그러면 구글 검색에서도 상단에 노출될 확률이 높아지고, 방문자수가 많아지며 구글 애드센스 수익이 올라갈 수 있겠죠.
블로그 최적화 및 속도 문제 해결방법
제가 얼마 전에 이미지 변환 사이트를 포스팅했습니다. 이 사이트를 이용해서 웹사이트나 블로그에 업로드할 이미지를 편집한다면, 사이트 최적화와 성능에 기여할 수 있습니다. (아래 링크 클릭하여 이미지 최적화 하기)
스킨을 변경해보는 것도 하나의 방법입니다. 스킨에 무거운 스크립트나 CSS가 있으면 속도를 저하하는 요소중 하나입니다. 그래서 스킨을 적용하고 사이트 속도 측정을 하고, 또 다른 스킨을 적용하고 사이트 속도 측정을 해서 최적화된 스킨을 찾아보시는 것이 좋습니다. 참고로 저는 너무 많은 포스팅을 한 이후에 이 방법을 알게 되어 스킨 변경하기가 힘듭니다.
✔ [분노 유형 파악] 3분 만에 내 성격이 괴팍한지 알아보는 사이트
✔ 숨은 맛집 찾기, 맛집 광고를 걸러내고 싶다면? 무조건 이 사이트 이용
✔ 2022년 나의 운세는? 임인년 무료 운세보기 사이트
✔ 정확도 높은 무료 사주 사이트 TOP3 지금 확인해보세요
✔ 임시 전화번호 필요한 분?!! 이 사이트를 이용해 보세요(문자 가능)
✔ 어젯밤 꿈 무료로 풀이해주는 무료 꿈해몽 사이트(로또 번호 연계까지)
✔ 한글 및 오피스를 설치 없이 무료로 이용 가능한 사이트





