워드프레스 WP ROCKET 으로 해결 불가능한 "콘텐츠가 포함된 최대 페인트 요소" 해결하기
워드프레스 WP Rocket을 사용해도 페이지 성능이 향상되지 않나요? 어떻게 해결해야 할지 모르시나요? 원인 분석 방법과 해결할 수 있는 방법까지 알려드리겠습니다. 콘텐츠가 포함된 최대 페인트 요소 해결방법 알려드리겠습니다.

페이지 속도 측정
아래 링크는 웹사이트 페이지 속도를 측정할 수 있는 사이트 링크입니다. (아래 링크 클릭하여 웹사이트 페이지 속도 측정하기 ↓)
페이지 속도가 중요한 이유
SEO에 영향을 미치기 때문입니다. SEO 최적화가 되어있어야 검색시 노출순위 상위에 랭크될 확률이 높습니다. SEO가 고려하는 요소 중 하나가 바로 방문자가 접속을 유지하는 시간입니다. 웹사이트에 처음 들어와서 나가기전까지 방문 시간이 길면 길수록 SEO에는 좋은 점수가 반영이 됩니다. 하지만 웹사이트 속도가 느리다면 방문자들은 금방 창을 닫고 사이트를 떠나버리죠. SEO에 악영향을 미치게 됩니다.
페이지 속도가 느리면 환경에 좋지 않습니다. 최근 친환경 정책이 중요해지면서 IT업계에서도 친환경 정책이 각광받고 있습니다. 페이지 속도랑 친환경이랑 무슨 상관이냐 할 수 있죠. 웹사이트 열리는데 속도가 1초 걸리는 사이트는 1초만 서버의 자원을 사용하면 됩니다. 그만큼 전기도 적게 사용하죠. 하지만 10 초가 걸리는 사이트는 전기 소요량, 자원 소요량 역시 10배가 들어가게 됩니다. 그러다 보니 페이지 속도가 친환경 정책과 연관성이 생길 수밖에 없습니다. 그래서 구글은 페이지 속도도 SEO 측정 항목 중 하나로 선정을 했습니다.
어떤 요소가 페이지 속도를 느리게 하는지 확인하는 방법
아래 링클르 클릭하여 웹사이트 접속 시 발생하는 로드를 분석해 주는 사이트를 확인해 보세요. (아래 링크 클리갛여 GTMetrix 사용해 웹사이트 속도 분석하기 ↓)
웹페이지 속도 분석 방법
1️⃣ 먼저 위 링크에 접속하여 회원가입을 해야 합니다. 가입 후 로그인을 해야 합니다.
2️⃣ 로그인 완료를 하면 바로 검색창 아래쪽에 analyze options 항목을 선택해서 옵션을 변경해야 합니다.
3️⃣ 옵션은 브라우저를 크롬으로, Test URL은 홍콩으로, Target은 4G Slow로 맞추고 해주셔야 합니다.
4️⃣ 그리고 바로 위 검색창에 웹사이트 주소나 블로그 주소를 입력하고 Analyze를 클릭합니다.
5️⃣ 약 1분정도 지나면 분석이 완료되어 있습니다.
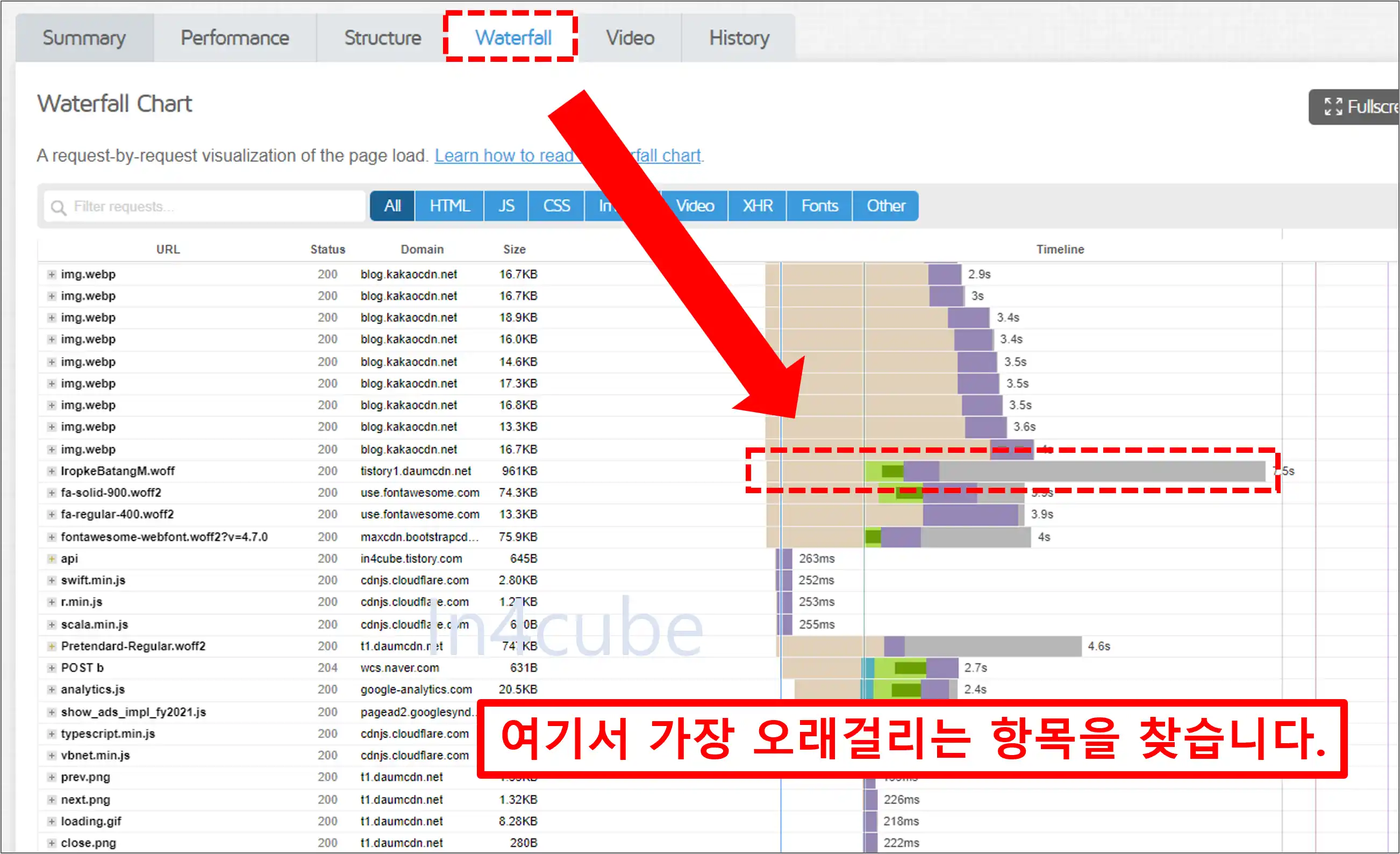
6️⃣ 어떤 요소가 내 웹사이트 속도를 느리게 하는지 확인하려면 탭 중에 waterfall 탭을 선택합니다.
7️⃣ 그러면 아래쪽으로 쭉 내려서 여러 항목들을 볼 수 있습니다.
8️⃣ 여기서 시간이 가장 많이 소요되는 항목들이 있습니다. 이 항목들이 뭔지 분석을 해보고 이를 제거하거나 개선하면 됩니다.
9️⃣ 참고로 저의 경우는 대부분이 폰트였습니다.




웹사이트 페이지 속도 향상 방법
워드프레스 기준으로 말씀을 드리겠습니다. 티스토리는 스킨을 가벼운 것으로 변경하거나 자바스크립트 사용을 줄이는 정도로 개선할 수 있습니다.
1. 서비스 하는 지역과 가까운 호스팅 서버를 사용합니다.
만약 한국을 대상으로 서비스한느 웹사이트나 블로그를 개설한다고 하면 한국과 가까운 위치에 서버가 있는 호스팅 서버를 선택하시는 것이 좋습니다. 물리적으로 거리가 멀면 속도가 느릴 수밖에 없기 때문이죠. 미국에 서버가 있는데 한국에서 서비스하면 속도가 그만큼 느려질 수 있습니다.
2. 이미지 확장자 변경 및 최적화
웹 페이시 속도를 높이는 주요한 요소 중 하나가 바로 이미지 용량 입니다. 이미지 욜야이 크면 클수록 이미지를 불러오는데 시간이 많이 걸립니다. 아마 대부분 PNG, JPG 이미지 파일을 사용하실 텐데, 이것보다 더 좋은 확장자가 있습니다. 품질은 그대로 유지하면서 용량이 줄어드는 확장자 입니다. 바로 WEBP입니다. JPG나 PNG를 WEBP로 변환해주는 프로그램이 있습니다. 단 2번의 클릭만으로 변환이 가능하니 사용해 보세요.
3. 사용하지 않는 자바스크립트 삭제
크게 필요없는 자바스크립트를 추가하셨다면 제거하는 것이 좋습니다. 스크립트를 로드하는데 시간을 소요하기 때문이죠.
4. 불필요한 폰트 삭제
오늘의 해결 방법 중 하나입니다. 바로 폰트를 삭제하는 것입니다. 폰트가 은근히 로드되는데 시간을 많이 잡아먹습니다. 그래서 폰트를 왠만하면 기본폰트로 사용하시고, 꼭 사용해야 한다면 폰트 압축을 하거나 필요한 글자만 폰트를 적용해서 사용하는것을 추천드립니다.
5. 캐시 정리
캐시 정리는 필수 입니다. 캐시 정리를 하지 않으면 찌꺼기들이 남아있어 사이트 접속을 느리게 할 수 있습니다. 캐시정리에 유요한 플러그인들이 엄청 많은데요. wp-rocket, wp optimize 등이 있는데 저는 10web booster를 사용하니 웹사이트 성능점수 향상이 가장 많이 되었습니다. 여러분들도 여러 캐시 정리 플러그인을 각각 사용해보시고 성능 향상을 가장 높여주는 플러그인을 사용하시면 됩니다. 단, 캐시 정리 플러그인은 2개이상 동시에 설치하면 충돌이 발생하여 웹사이트에 치명적인 영향을 미칠 수 있으니 반드시 하나 삭제하고 다른 플러그인을 설치해야 합니다.
6. 플러그인 정리
불필요한 플러그인은 삭제를 해주시는 것이 좋습니다. 불필요한 플러그인은 삭제를 해서 웹사이트 최적화를 해줘야 합니다. 사용하지도 않는데 플러그인이 작동하도록 놔두면 사이트는 느려질 수밖에 없습니다. 꼭 필요한 것들만 사용하고 필요 없는 플러그인은 삭제해 주세요.
콘텐츠가 포함된 최대 페이지 요소 해결하기
성능 저하 요소 중 하나로 "콘텐트가 포함된 최대 페이지 요소 해결하기"라고 뜨는 경우가 있습니다. 현재 페이지에서 가장 큰 영역을 차지는 요소라고 보시면 되는데요. 이 요소가 완전히 로드되는데 시간이 많이 걸린다는 것입니다. 특히 원인 중에 P 태그나 H1, H2 태그에 문제가 있다고 뜨는 경우가 있습니다. 이런 경우 해결 방법이 있습니다.
1. 폰트를 변경하는 것입니다.
폰트를 변경하면 콘텐츠가 포함된 최대 페이지 요소에 소요되는 시간이 줄어들게 됩니다. 특히 기본 픈트로 변경하면 시간이 많이 줄어듭니다. 그래서 저는 기본 폰트로 변경을 했습니다. 이걸 변경하니 대부분의 문제가 해결이 되었습니다.
2. 글자 높이 조절
H1, H2 태그는 기본적으로 본문의 글자크기보다 크죠? 그만큼 1줄의 간격 (line-height)도 클 텐데 이 값을 조절해 보세요. 조절하고 다시 페이지 스피드 측정하고, 별 차이 없으면 다시 또 높이 조절하고 페이지 스피드 측정 이런 식으로 높이를 조절해서 테스트를 해보시기 바랍니다.
3. 다른 요소들과 겹치지 않는지 확인하기
모바일이나 pc 환경에서 문제되는 태그가 다른 요소와 겹치지 않는지 확인해야 합니다. pc에서는 괜찮아 보였던 메인 화면이 모바일 환경에서는 다른 요소와 겹쳐 보일 수 있습니다. 이런 경우는 해당 요소의 위치를 잘 조절하여 겹치지 않도록 해줘야 합니다.

✔ 무료 전화번호 사용해서 문자 받는 방법(문자인증 가능)
✔ 회원가입 시 다른 메일 계정으로 메일 인증하는 방법
✔ 직장인 필수 사이트 블라인드 메일 없이 명함으로 가입하는 방법
✔ 집 구조에 3D 리모델링 해볼 수 있는 사이트(가구배치 포함)
✔ 웹에서 MS 오피스, 한글 프로그램 무료 사용하는 방법
✔ 유튜브 → MP3 변환해주는 사이트 (유튜브 다운로드 가능)





